今天的程式碼主要新增了第二個具有金屬光澤的旋轉圓環,讓場景更加豐富且具視覺效果。
首先,原有的無光澤圓環保留在畫面中,並繼續保持其粗糙且無光澤的外觀,通過將 metalness 設為 0、roughness 設為 1,使圓環的表面呈現出粗糙的質感,並且持續繞著 Y 軸旋轉。
新增的部分是一個具有金屬光澤的圓環。這個圓環的材質屬性與無光澤的圓環不同,通過將 metalness 設為 1 和 roughness 設為 0,使其表面變得光滑且反光,模擬出像金屬一樣的效果。這個金屬圓環的位置設置為比無光澤圓環更遠的位置( position="3 1 -5" ),避免它們彼此重疊。此外,這個金屬圓環的旋轉動畫也是反向進行的,繞著Y軸反向旋轉,與無光澤圓環形成對比。
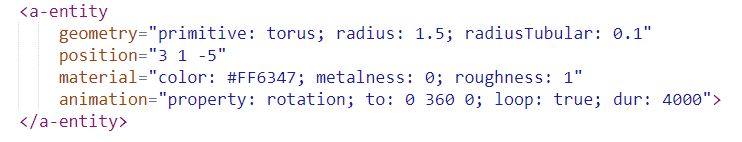
新增程式碼:
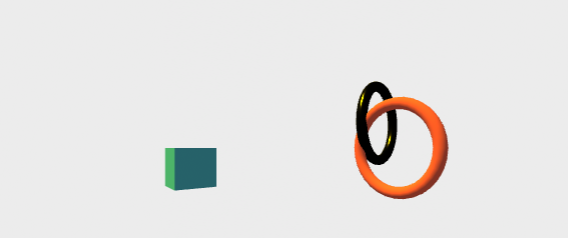
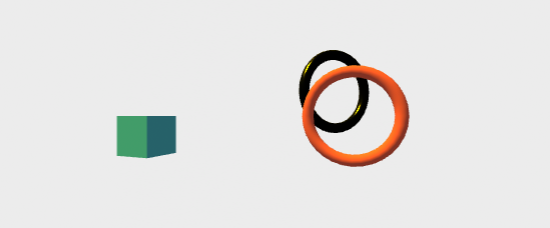
執行結果:

今日Github連結:
https://github.com/HUIYUK/iron-race/blob/main/day%2029_Aframe.html
參考資料:
https://developer.mozilla.org/en-US/docs/Games/Techniques/3D_on_the_web/Building_up_a_basic_demo_with_A-Frame#conclusion
